
Get Start with Webflow CMS Image Optimization
Learn how to optimize Webflow CMS Images at scale with Pixie CMS Image Optimizer. Pixie optimizes CMS images and resizes them as well as needed. Pixie works directly with the Webflow CMS.
Learn how to optimize Webflow CMS Images at scale with Pixie CMS Image Optimizer. Pixie provides an option to optimize and resize Webflow CMS images in the images and images gallery field. Pixie works directly with the Webflow CMS API to make sure everything is secure.
Sign Up for the app
Get started by opening the Pixie App in the Little Big Apps. You can sign up for the free account.

Add a Webflow Project/Site through Webflow's OAuth so that your Webflow integrations don't break when you reset your API keys.
Authorize your Webflow account
Select "Add Sites" option if you want to make sure other integrations don't break or use the API key if handy.
We suggest to use Add Sites option

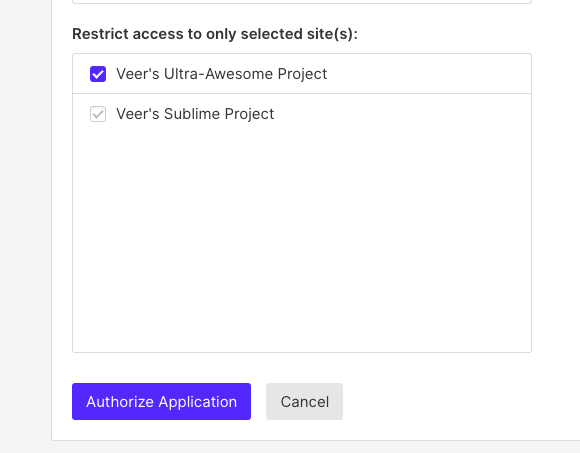
Select the Webflow sites you want to optimize

Select your Webflow Site

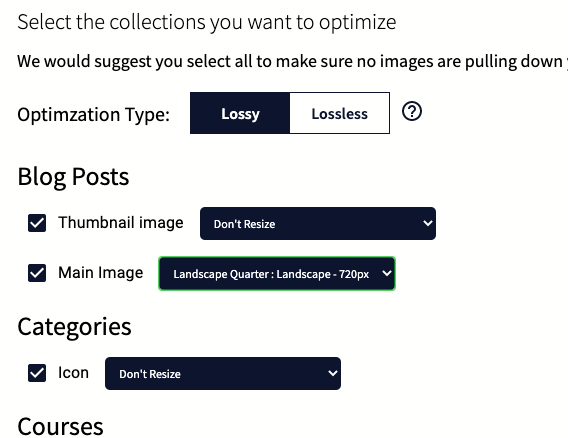
Select optimization technique
Select the optimization option:
- Lossy (recommended)
- Lossless
Select the collections you want to optimize
You can select to resize each field as per your need to push your optimization even further.


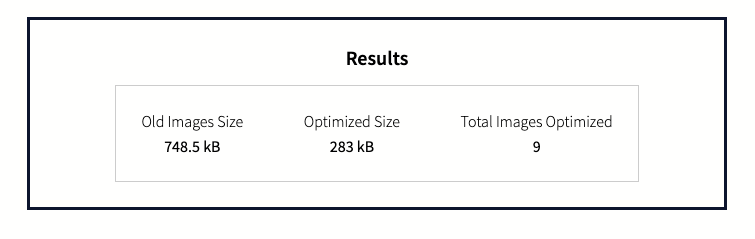
That's it! You can save hours in minutes.